links
アプリ概要
今回は画面遷移だけ行うアプリを作成しました。
簡単な画面遷移は「ToDoリスト」で行いましたが、普及しているアプリが行なっているような
かっこいい画面遷移を導入したいと思い、アプリ作成に取り組みました。
機能紹介
画面遷移の学習のため作成したアプリなので、その他の機能はありません。
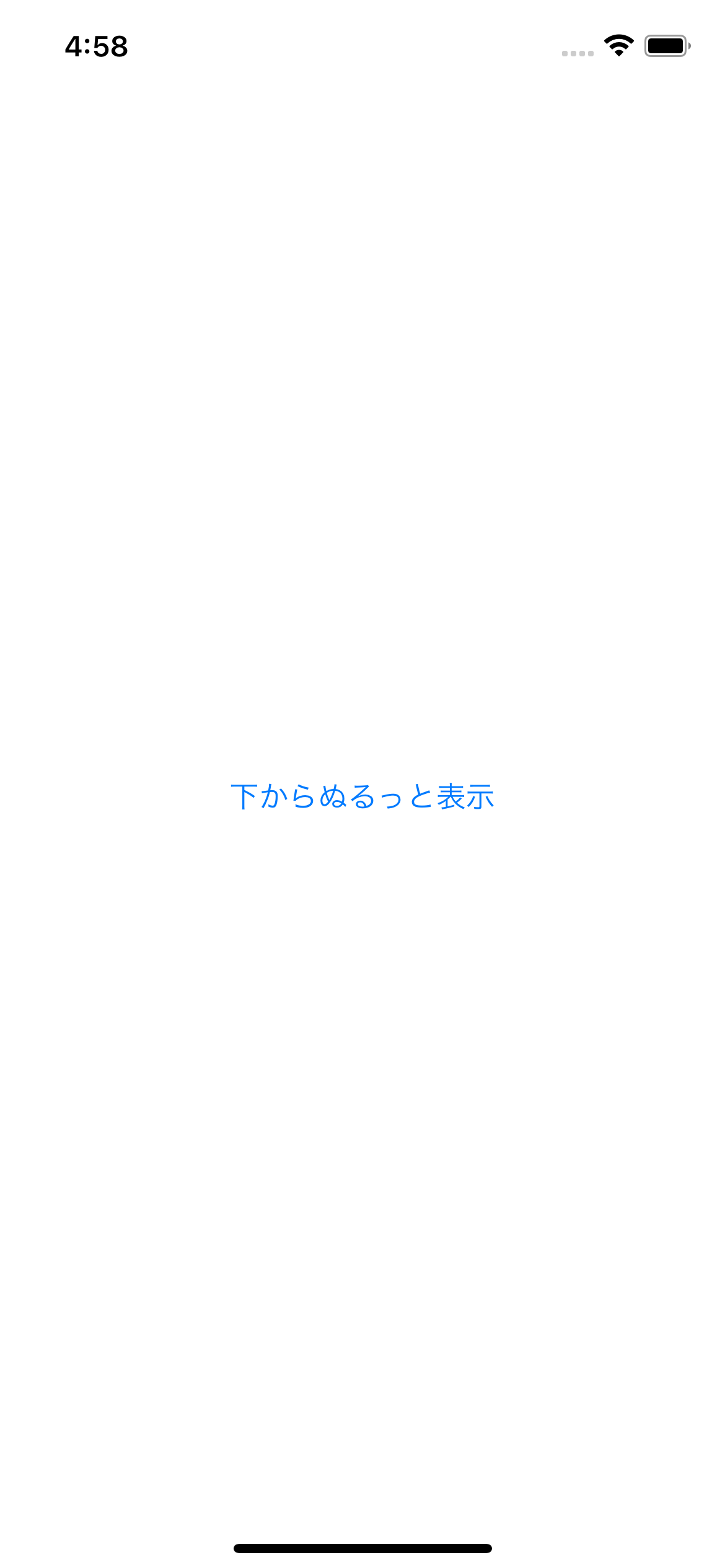
下の画像が、アプリ起動直後の画面となります。

表示されているボタンを押すと、下からぬるっとViewが表示されます。

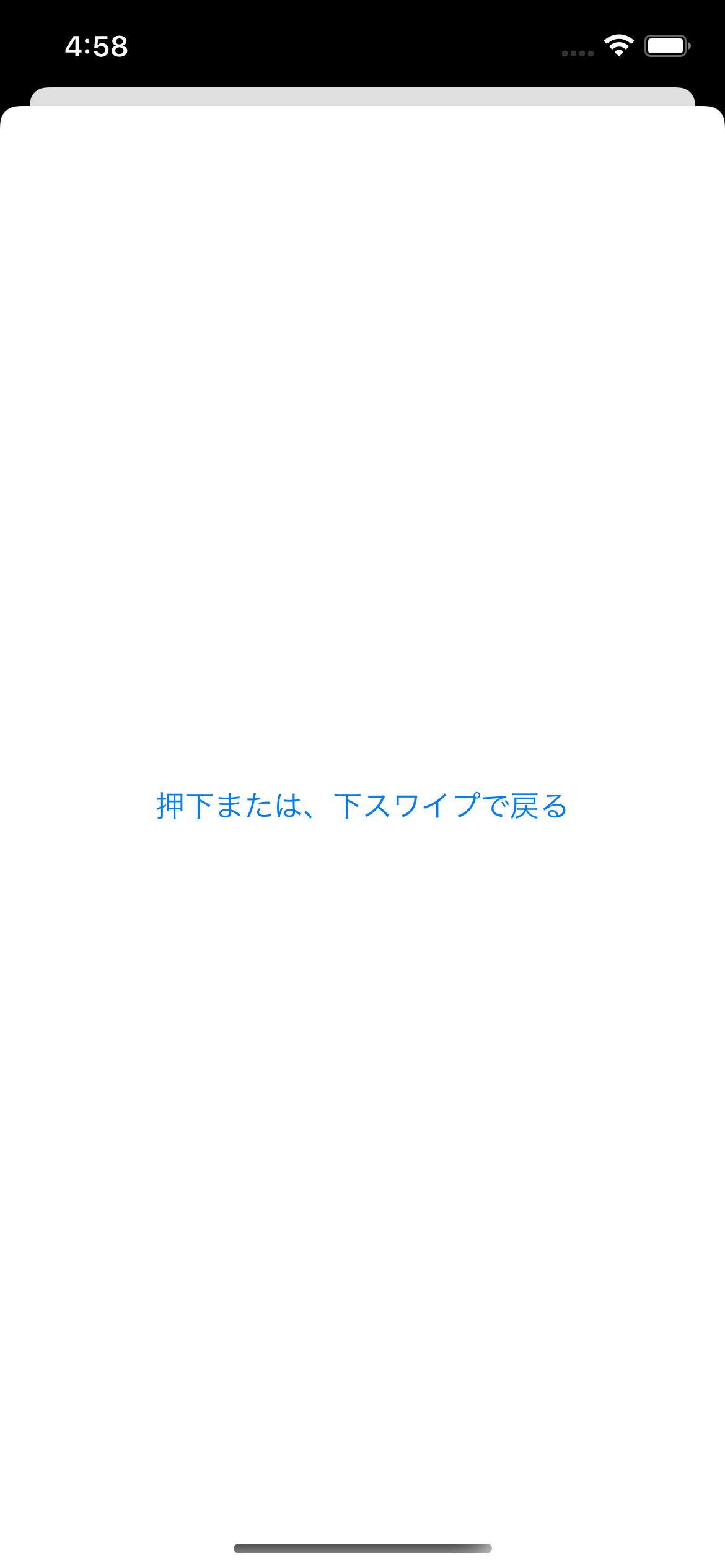
表示されたViewの中には、前の画面に戻るためのボタンが表示されます。
ボタンの指示通り、前の画面に戻るためにはボタンを押下するほかにも、下にスワイプすることでも
前の画面に戻ることができます。
コード(全体)
以下がコードの全体像になります。
/ContentView
import SwiftUI
struct ContentView: View {
@State private var isShowingView: Bool = false
var body: some View {
Button {
isShowingView.toggle()
} label: {
Text("下からぬるっと表示")
}
.sheet(isPresented: $isShowingView) {
SecondView()
}
}
}
struct SecondView: View {
@Environment(\.dismiss) var dismiss
var body: some View {
Button(action:{
dismiss()
}){
Text("押下または、下スワイプで戻る")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
コード解説
今回の画面遷移の学習にあたって、この記事を参考にしました。 ほとんど記事のコードを書き写すだけで、実現できました。
どこが下からぬるっと遷移させているのか
下からぬるっと表示させているのは、13行目の.sheetの機能です。
.sheet(isPresented: $isShowingView) {
SecondView()
}
このように表示したいViewを中に入れてあげることで、指定したViewを下からぬるっと表示することができます。
また、isPresentedの引数に「$isShowingView」と言った値を渡しています。この変数は、5行目で@Stateとして宣言した
Bool型の変数になります。今回の場合のように変数名の前にダラーマーク($)をつけることを、バインディングと言います。
バインディングの主な機能としては、その変数を監視し、変数の変更やそれによる処理の変更などを行なってくれます。
私自身の解釈では、変数の変化による処理の変化の保証といった感じです。
この引数にtrueが渡された場合は下からぬるっと表示し、falseが渡された場合は元の画面に戻ります。
アノテーション
今回初めてみたアノテーションがありました。それは22行目に登場した、@Environmentです。
@Environment(\.dismiss) var dismiss
このアノテーションは、()内で指定した環境・状態を取得できるようにするものです。 今回の例では、dismissを取得しています。このdismissとは、実行することで表示している プレゼンを閉じることができます。これによりボタンを押下することで、別の構造体であるContentView内の isShowingView変数を変更してくれます。おそらく、.sheetの引数がバインディングされていないといけない 理由は、ここにあるのかもしれないですね。
まとめ
今回は画面遷移をよりカッコ良くするために学習を行いました。取り組む前は、 長いプログラムや複雑な構造が必要なのかと身構えていましたが、実際に取り組んでみると 短いコードで、簡単に行うことができたので驚きました。また、今回初めて学習した アノテーションや.sheetにつては、自分なりに解釈してみましたが、実際の挙動とは少し 異なるのではないのかなとも思っています。今回の学習で、より実践に近い画面遷移ができるようになったので 実際に取り入れたアプリを次回は作成したいと思います。
《参考文献》
SwiftUIで画面遷移を実装する
https://qiita.com/tty_0/items/cecbc6dccaf31db65cb8
@EnvironmentでViewの環境値を読み取ろう-SwiftUI
https://x.gd/LXms5